利用群晖NAS和Hexo快速搭建博客
群晖安装相关套件
- Web Station,用来在群晖服务器上发布博客,安装后自带Nginx HTTP后端服务器。
- PHP 5.6、7.0、7.2,都可以一并安装。
- Node.js v8,也是Moments要求安装的版本,安装后npm更新到5.6.0。
- Git Server,可以用来发布到Github上。
安装位置我是默认在/volume1,后面涉及命令的相关路径可根据自己的位置做修改。
ps. 可更新node和npm版本,遇到相关问题或需要可更新,命令如下:
1 | npm cache clean -f #清除npm缓存非必须 |
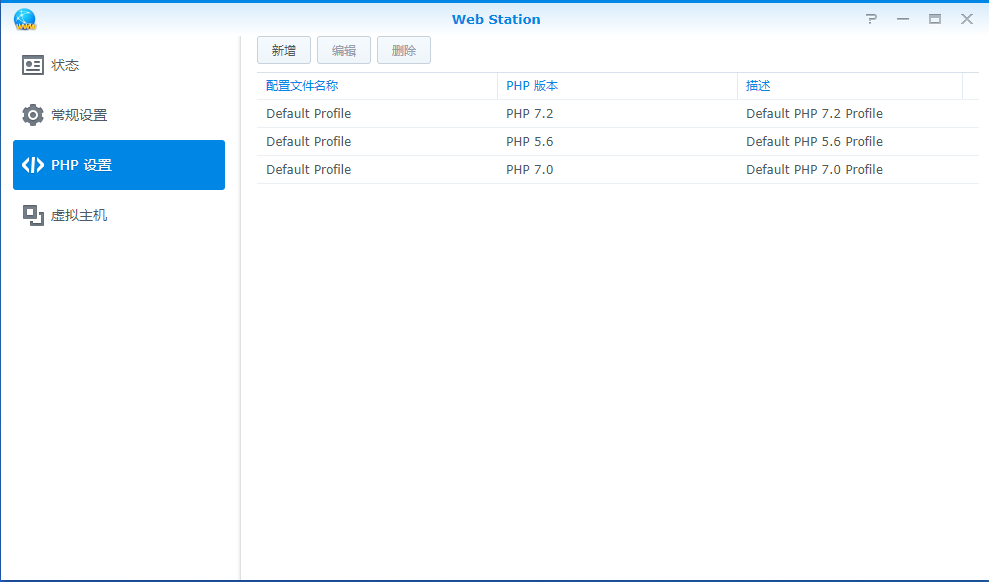
Web Station 设置
看图就行了


PHP各个版本都设置,这个是发布各种php框架的web所需要的。
安装Hexo
群晖需要用root账户进入SSH通过命令安装Hexo,群晖需要获取root权限具体方法请百度。
安装代码:
1 | npm install -g hexo-cli |
有提示不用理会,可自行搜索学习。
hexo安装文件位置为:
/volume1/@appstore/Node.js_v8/usr/local/lib/node_modules/hexo-cli/bin/hexo
安装好后hexo命令不是全局的需要在群晖中做个软连接(也可能不需要请尝试),命令如下:
1 | ln -s /volume1/@appstore/Node.js_v8/usr/local/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo |
至此Hexo博客框架已搭好,下一步就是建立博客并通过Web Station发布
Hexo博客的建立
Web Station安装后在/volume1下有个web文件夹,是默认发布的网页。
按个人喜好博客可在此文件夹里发布,也可以新建文件夹:
1 | mkdir /volume1/web/blog |
Hexo博客就搭建完毕,是不是很简单?
1 | hexo s |
就可以启动局域网hexo服务(仅供预览使用),浏览器进入就可以看到博客了,端口是4000,可以安装各种皮肤。
Ctrl+C 停止hexo服务。
群晖Web Station发布
创建文章
hexo new “文章名字”
文章后缀.md, 保存在 /volume1/web/blog/source/_posts
此时还没有产生网页文件,需要通过命令:
hexo g
然后在blog文件夹下生成public文件夹,就可以用Web Station发布博客了。如果需要发布到Github,去套件安装Git Server,然后直接命令hexo d
命令汇总
1 | npm install -g hexo-cli |

